前言
图片的显示分为三步:加载,解码,渲染。我们一般操作的只有加载,解码和渲染是由UIKit进行。
Image/IO
Image/IO是Apple提供的一套用于图片编码解码的系统库,对外是一层非常直观易用的C的接口。上层的UIKit,Core Image,还有Core Graphics中的CGImage处理,都是依赖Image/IO库的。
解码
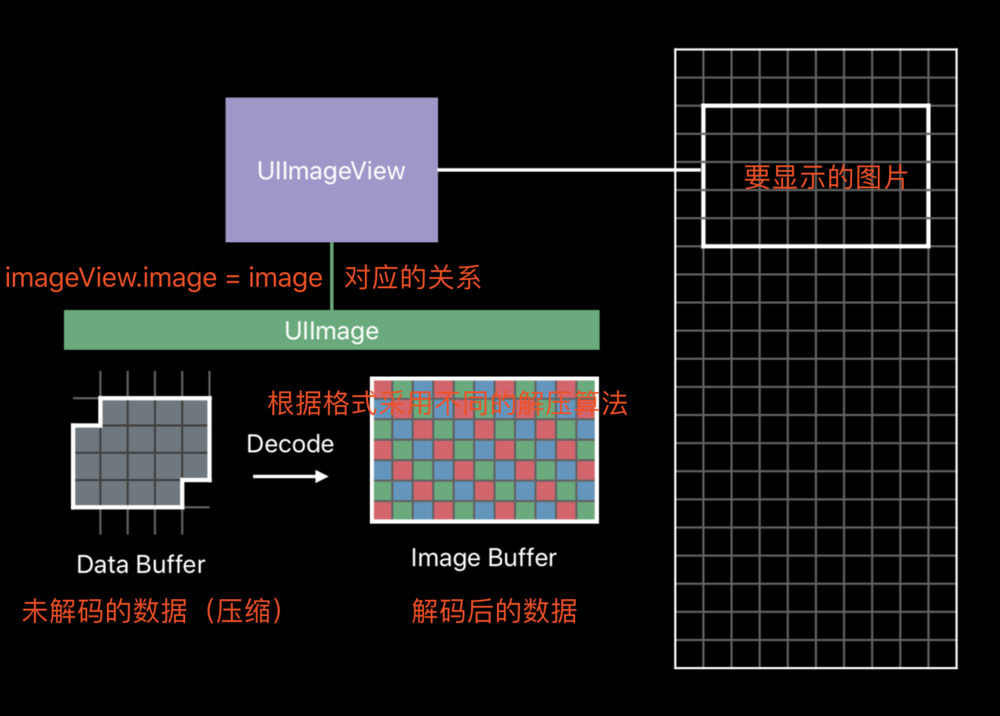
以UIImageView为例。当其显示在屏幕上时,需要UIImage作为数据源。
UIImage持有的数据是未解码的压缩数据,能节省较多的内存和加快存储。
当UIImage被赋值给UIImage时(例如imageView.image = image;),图像数据会被解码,变成RGB的颜色数据。
解码是一个计算量较大的任务,且需要CPU来执行;并且解码出来的图片体积与图片的宽高有关系,而与图片原来的体积无关。
其体积大小可简单描述为:宽 * 高 * 每个像素点的大小 = width * height * 4bytes。

图像解码操作会造成什么问题?
以我们常见的UITableView和UICollectionView为例,假如我们在使用一个多图片显示的功能
在上下滑动显示图片的过程中,我们会在cellFor的方法加载UIImage图片、赋值给UIImageView,相当于在主线程同时进行IO操作、解码操作等,会造成内存迅速增长和CPU负载瞬间提升。
并且内存的迅速增加会触发系统的内存回收机制,尝试回收其他后台进程的内存,增加CPU的工作量。如果系统无法提供足够的内存,则会先结束其他后台进程,最终无法满足的话会结束当前进程。
那么如何对这种情况进行优化
- 优化1:降采样
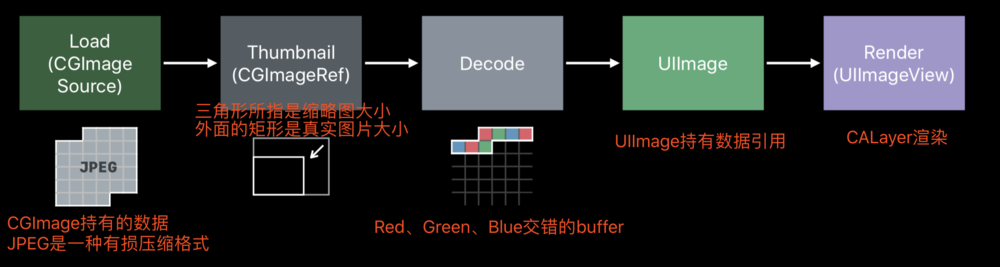
在滑动显示的过程中,图片显示的宽高远比真实图片要小,我们可以采用加载缩略图的方式减少图片的占用内存。如下图所示:

1 | func downsample(imageAt imageURL: URL, to pointSize: CGSize, scale: CGFloat) -> UIImage { |
我们加载jpeg的图片,然后进行相关设置,解码后根据设置生成CGImage缩略图,最后包装成UIImage,最终传递给UIImageView渲染。
这里的解码步骤为何不是上文提到的imageView.image=image时机?
我的理解:正常的UIImage加载是从APP本地读取,或者从网络下载图片,此时不涉及图片内容相关的操作,并不需要解码;当图片被赋值给UIImageView时,CALayer读取图片内容进行渲染,所以需要对图片进行解码;
而上文的缩略图生成过程中,已经对图片进行解码操作,此时的UIImage只是一个CGImage的封装,所以当UIImage赋值给UIImageView时,CALayer可以直接使用CGImage所持有的图像数据。
- 优化2:异步处理

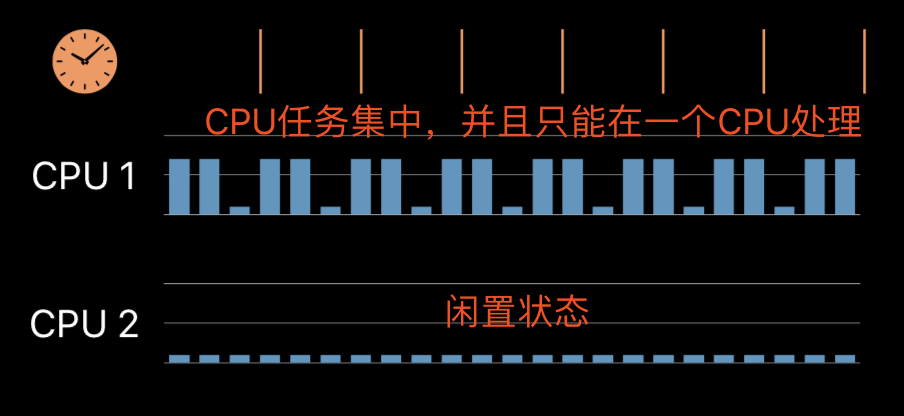
从用户的体验来分析,滑动的操作往往是间断性触发,在滑动的瞬间有较大的工作量,而且由于都是在主线程进行操作无法进行任务分配,CPU 2处于闲置。由此引申出两种优化手段:Prefetching(预处理)和
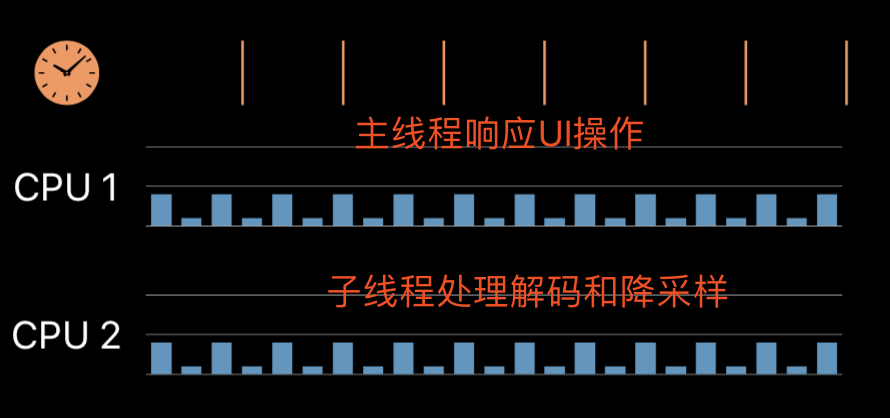
Background decoding/downsampling(子线程解码和降采样)。综合起来,可以在Prefetching的时候把降采样放到子线程进行处理,因为降采样过程就包括解码操作。

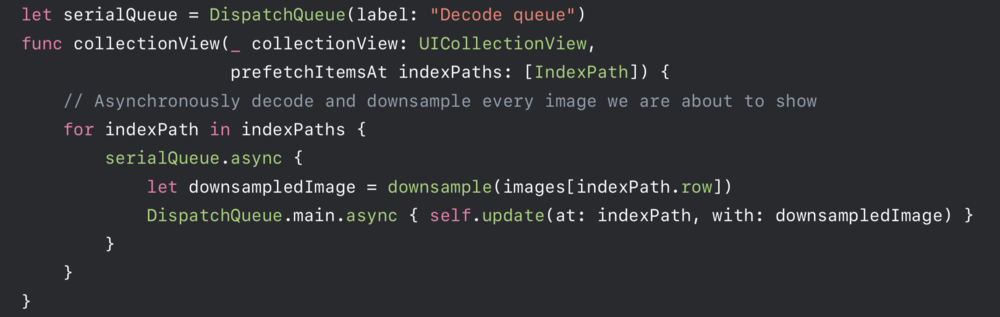
Prefetching回调中,把降采样的操作放到同步队列serialQueue中,处理完毕之后抛给主线程进行update操作。
需要特别注意,此处不能是并发队列,否则会造成线程爆炸

- 优化3:使用Image Asset Catalogs
Apple推荐的图片资源管理工具,压缩效率更高,在iOS 12的机器上有10~20%的空间节约,并且每个版本Apple都会持续对其进行优化。
对于解码操作,我们可以分为静态图(比如JPEG,PNG)和动态图(比如GIF,APNG)的两种。
静态图
静态图的解码,基本可以分为以下步骤:
- 创建CGImageSource
- 读取图像格式元数据(可选)
- 解码得到CGImage
- 生成上层的UIImage,清理
动态图
步骤:
- 静态图的步骤1
- 遍历所有图像帧,重复静态图的步骤2-4
- 生成动图UIImage
渐进式解码
渐进式解码(Progressive Decoding),即不需要完整的图像流数据,允许解码部分帧(大部分情况下,会是图像的部分区域),对部分使用了渐进式编码的格式,则更可以解码出相对模糊但完整的图像。
JPEG支持三种方式的渐进式编码,包括Baseline,interlaced,以及progressive
怎样像浏览器那样边下载边显示图片?(渐进式解码)
图片本身有 3 种常见的编码方式:
第一种是 baseline,即逐行扫描。默认情况下,JPEG、PNG、GIF 都是这种保存方式。
第二种是 interlaced,即隔行扫描。PNG 和 GIF 在保存时可以选择这种格式。
第三种是 progressive,即渐进式。JPEG 在保存时可以选择这种方式。
编码
编码过程,这里指的就是将一个UIImage表示的图像,编码为对应图像格式的数据,输出一个NSData的过程。Image/IO提供的对应概念,叫做CGImageDestination,表示一个输出。之后的编码相关的操作,和这个Destination一一对应。
静态图
静态图的编码,基本可以分为以下步骤:
- 创建CGImageDestination
- 添加图像格式元数据(可选)和CGImage
- 编码得到NSData,清理
动态图
动态图的编码,其实不像解码那样困难。只需要准备好所有的动态图的帧,按照帧的顺序进行一一添加即可。基本步骤可以概括为:
- 静态图的步骤1,提供帧数
- 遍历所有图像帧,重复静态图的步骤2
- 静态图的步骤3
缓存问题
UIImage 缓存问题
通过 imageNamed 创建 UIImage 时,系统实际上只是在 Bundle 内查找到文件名,然后把这个文件名放到 UIImage 里返回,并没有进行实际的文件读取和解码。当 UIImage 第一次显示到屏幕上时,其内部的解码方法才会被调用,同时解码结果会保存到一个全局缓存去。据我观察,在图片解码后,App 第一次退到后台和收到内存警告时,该图片的缓存才会被清空,其他情况下缓存会一直存在。
用 imageWithData 能不能避免缓存呢?
不能。通过数据创建 UIImage 时,UIImage 底层是调用 ImageIO 的 CGImageSourceCreateWithData() 方法。该方法有个参数叫 ShouldCache,在 64 位的设备上,这个参数是默认开启的。这个图片也是同样在第一次显示到屏幕时才会被解码,随后解码数据被缓存到 CGImage 内部。与 imageNamed 创建的图片不同,如果这个图片被释放掉,其内部的解码数据也会被立刻释放。
1 | +(UIImage *)imageNamed:(NSString *)name cache:(BOOL)cache { |
注意
如果图片在Images.xcassets中,是不能使用imageWithContentsOfFile:
这个方法的。所以说想要自己进行图片的内存管理(不希望有缓存图片),那么要将图片资源直接拖入工程,而不是放在Images.xcassets中。
Images.xcassets
如果图片存放在assets资源管理器,最终里面所以的图片会被打包成Assets.car(用ThemeEngine可以把图片弄出来),其作用在于
1、 自动识别@2x,@3x图片,
2、 根据不同的设备,不同的分辨率设置相应的图片。
3、 可以对图片进行剪裁和拉伸处理
在.car中的图片是不能通过imageWithContentsOfFile:来加载
imageName:加载的图片要么是Assets.car中的图片,要么是资源包(mainBundle)中直接存放的图片。如果用imageNamed:从Images.xcassets以外的地方加载图片,必须在文件名后加扩展名